This is a fully illustrated guide to becoming a Web Developer with links to relevant courses on Udemy, Pluralsight, Medium, Coursera etc. The Web Developer RoadMap for Basic Skills, Frond End & Back End.
Good day, everyone! I wish you all the best this month of the year. I’m sure you’ve already set some targets for yourself and are considering ways to reach them. If learning to code or becoming a Web Developer is one of your ambitions, I have something exciting to share with you today: the Web Developer RoadMap.
How to practise and master Web Development
This is a great example of how to become a web developer, and it will show you how to practise and master Web Development as well as Web Developer Roadmap.
It’s a list of various routes for learning front-end, back-end, and everything else a Web developer might remember. You can not only learn about web creation, but also about crucial programming concepts that are relevant to all types of programmers.
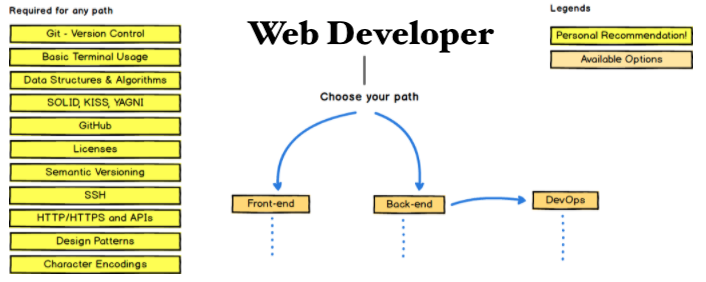
The RoadMap is divided into three parts: the first is about basic skills that any web developer should know, and the second and third sections are about front-end and back-end growth, two of the most important aspects of web development.
Basic Skills, Frond End, Back End, Web Development
Depending on your preference, you will practise Front-end, Back-end, or both. There is no way around learning both front-end and back-end if you want to become a FullStack Web developer.
You may also opt to learn the platform you like in frontend, such as React, Angular, or Vue.js; you don’t have to learn them all, only the one you want. If you ask my opinion, Vue.js is a better option than the other two, but the other two are much more widely used.
By the way, you might have already used this RoadMap. Kamranahmedse developed this fantastic visual guide to being a web developer, which you can find on his GitHub repository here. It’s one of my dream places, and I’ve saved it for future visits.
Sometime last year, while browsing the internet, I came across this fantastic website. I first discovered Kamran Ahmed’s DevOps RoadMap there and became an instant fan. In reality, I’ve printed these RoadMaps and keep them on my desk for easy reference.
By the way, the Roadmap just shows you what to do, not how to learn or when to learn those skills. I’ve attempted to complement the section by offering links to some helpful courses and books that you can use to study the technology, programming languages, frameworks, and libraries listed in this RoadMap.
How to become a Web Developer
After all, this is where you’ll begin. As I previously said, depending on your interests, you can select either the Front-end or Back-end direction below. Regardless, there are eight yellow guidelines that you must master on either path; these are the basic skills that any programmer should possess. Web Developer Roadmap.

Learning Path Recommendations
For any path, it is suggested that you read the following;
1. Use Git.
Version control is one of the most widely used systems. It’s just not possible to function without Git any longer. To begin, go to Udemy and look at The Git Complete Guide.
2. Safe Shell (SSH)
It helps you to delete your username from another host, which is a common networking concept that any web developer should be familiar with.
3. HTTP/HTTPS (Hypertext Transfer Protocol)
The HTTP protocol is the foundation of the internet, and a web developer must be familiar with both HTTP and HTTPS.
4. How to Use a Terminal Basics of the Linux Command Line
The Linux terminal command line is extremely relevant for any programmer, not just web developers, and I highly advise you to spend some time learning it. The Udemy Linux command line basics course is a decent place to start, and if you like free courses, you can start studying Linux OS with these free Linux courses.
5. Algorithms and Data Structures
These are the fundamental components of any programme, and having a strong understanding of algorithms and data structures is essential for landing the next work or doing well at your current one.
If you want to study algorithms and data structures, I recommend taking a course in a programming language you are familiar with.
Data Structures and Algorithms: Deep Dive Using Java, for example, is a good place to start for Java developers.
Similarly, Colt Steele’s JavaScript Algorithms and Data Structures Masterclass is a decent option for JavaScript developers.
Algorithms and Data Structures in Python is a good option if you use Python.
You can also start with this list of free algorithms courses if you don’t mind learning from tools.
7. Character Encodings
If you’re developing global apps that display data in a variety of languages around the world, you should be familiar with character encodings. It essentially instructs your browser on how to display your results.
8. GitHub
Any programmer should be familiar with Git and Github, since they are the industry standard for version control and code repository. Check out these free Git courses if you want to learn and master Git and Github.
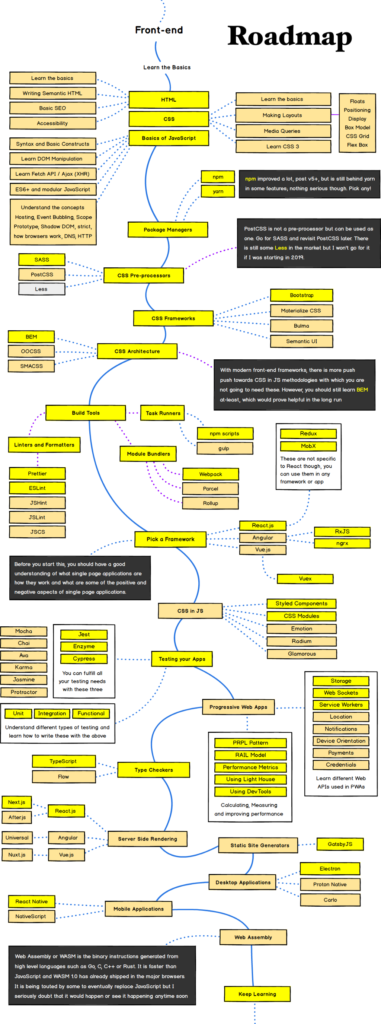
The Frontend Developer RoadMap
You can pursue the Front-end Developer RoadMap below if you plan to become a front-end developer. You should concentrate on the yellow boxes that highlight useful information to learn and proceed from there. Additional learning materials, such as books and workshops, are available below the RoadMap.

1. Web Development Basics
It should go without saying that if you want to be a Web Developer, you should be familiar with the fundamentals of the internet, web applications, HTTP protocols, and web creation in general. Thankfully, there are many classes available that can teach you not only these skills but also more.
For all programmers interested in learning Web development, I suggest the following resources:
- The Web Developer BootCamp by Colt Steel
- The Complete Web Developer Bootcamp by Angela Yu
- The Advanced Web Developer Bootcamp
2. HTML and CSS
The backbones to every website are HTML and CSS. The format is provided by HTML, while the layout is provided by CSS, which makes them look smoother and more pleasing visually. If you want to be a serious frontend developer, you can study these two first. To get started, check out these free HTML and CSS courses.
3. JavaScript
There are three key pillars of web creation, namely HTML, CSS, and JavaScript, just as there are four pillars of object-oriented programming, namely Abstraction, Encapsulation, Polymorphism, and Inheritance.
The first two have form and style, but JavaScript brings them to life by incorporating interactivity. Learning JavaScript is critical for a modern Java developer, and luckily, there are several courses available to learn both beginner and intermediate JavaScript. Here are some suggestions:
- The Complete JavaScript Course
- A Beginner’s Guide to Advanced JavaScript and ES6
4. TypeScript
TypeScript, like C and C++, can be thought of as JavaScript++, but it isn’t as well-known as C++.
The benefit of TypeScript is that it adds type-safety to JavaScript code, allowing you to catch nasty JavaScript type errors during development.
It also simplifies the creation of object-oriented programming in JavaScript. Understanding TypeScript is a great place to start if you want to study TypeScript, and if you need more options or free alternatives, here’s another list of free TypeScript courses to try.
5. Angular
The days of using plain HTML, CSS, and JavaScript to build websites are long gone. The majority of work nowadays is performed by frameworks such as Angular, React Javascript, or Vue.js.
They not only have a framework for storing the code, but they also make developing a web application in a short amount of time much easier.
Since Angular is supported by Google, it’s a decent option for any modern Web developer. There is no better course on Udemy than Max’s Angular 7 (formerly Angular 2) — The Complete Guide if you want to practise Angular.

7. React JS
React, like Angular, is a common library for creating web applications. It enables you to build interchangeable modules that can then be used to create dynamic web sites with a sleek look.
React, like Angular, is supported by Facebook and as a result is very common. On Udemy, you can take Stephen Grider’s Modern React with Redux or Max’s React — The Complete Guide to learn React. Both are outstanding online courses for learning Respond.
Here are the links:
- Modern React with Redux
- React — The Complete Guide
8. Vue.js
Last year, Vue.js, also known as Vue.js, gained a lot of traction, and more and more people are recommending and using it. I’m still new to Vue and will most likely need more time to understand and move to a Vue-based programme. If you’ve already made up your mind, start with Udemy’s Vue.js Essentials course.

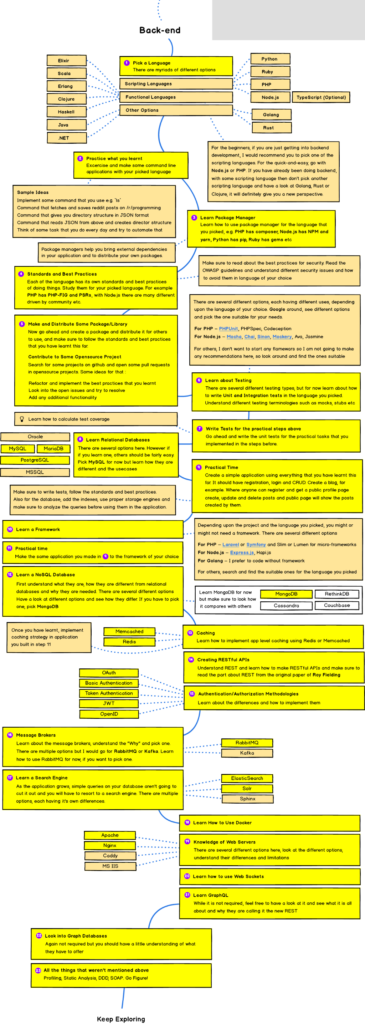
The Backend Developer RoadMap

Last year, Vue.js, also known as Vue.js, gained a lot of traction, and more and more people are recommending and using it. I’m still new to Vue and will most likely need more time to understand and move to a Vue-based programme. If you’ve already made up your mind, start with Udemy’s Vue.js Essentials course.
There are several options for developing the backend of the web application, such as Java and Spring or Python + Django, but in recent years Node.js has emerged as the prefered alternative.
The great thing about NodeJS is that it lets you build a whole web application using just one programming language: JavaScript.
The Complete Node.js Developer course by Rob Percival and Andrew Mead is the perfect place to start if you want to go the Node path.
2. Java
Since I am mainly a Java developer who has also studied Web Development and other programming languages, Java is my primary option for backend development. To build a cutting-edge, high-performance backend, you can use either Core Java or Java + Spring Boot. If you want to learn Java and Spring, there are a few courses you can take to get started.
- The Complete Java Masterclass
- Spring Framework 5: Beginner to Guru
3. Python
Python is also another fantastic language with a wealth of useful frameworks and libraries. Django, a full-stack web development platform for Python programmers, can be used to build backends in Python.
To get started, here are a couple of Python and Django courses:
- The Complete Python Bootcamp
- Python and Django Full Stack Web Developer Bootcamp
4. Ruby
Ruby is also another versatile programming language that is ideal for web creation. It has a fantastic platform called Rails that makes developing Web applications extremely simple and fast. On Udemy, you can find The Complete Ruby on Rails Developer Course if you want to get started with Ruby.
It’s one of the best tools, and if you’re looking for more options and don’t mind learning from free resources, check out these free Ruby and Rails courses.
5. PHP and MySQL
Don’t listen to the haters who say PHP is a bad language. It is also the simplest way to write server-side programming, with PHP and MySQL powering nearly half of the internet.
If you’re interested in studying PHP, the PHP for Beginners course on Udemy is a good place to start. If you’re looking for more options and free tools, start with my list of free PHP and MySQL courses.
That concludes our discussion about how to become a Web Developer in 2021. This is a great place to start because it outlines many options for being the Web developer you’ve always wanted to be.
However, if you get stuck anywhere or have any questions, you can always enquire here and we’ll do our best to answer your questions.
If you’re new to programming, don’t let this diagram or the various technology scare you. It’s just a guideline; you can go on a different road to study Web Development and become a Web Developer; you can pick and choose which path you want to follow.
Programming Resources and Articles You may like: Java Developer Testing Tools
- 11 Tools Every Java Developer Must Learn this Year
- 10 Best Programming Language to Learn as a Beginner
- Top 10 Reasons to Learn Python Programming Language Today
Closing Notes
Thank you for taking the time to read this far. Web Developer Roadmap. You may be concerned that there is too much to study and so many classes to enrol in, but you should not be concerned.
There’s a fair chance you already know much of this, and there are a lot of helpful free tools you can use, which I’ve connected to here and there along with the best resources, which aren’t free but are well worth your investment.
I’m a big fan of Udemy courses, not because I’ll get charged if you buy one, but because they’re very cheap and have a lot of value for a limited price, and you can pick and choose whatever ones you want.
Finally, you should have some expertise and experience in the areas discussed.
Wishing you the best of luck with your Web Development endeavours! It won’t be straightforward, but following this path and guide will get you closer to being the Web Developer you’ve always wanted to be.
P. S. – If you eager to learn more, subscribe to our newsletter for free tools such as free books, tutorials, as well as courses. I advice that you open this list of 10 Free Python Programming Courses to get your Python developer career to the future. Lastly, this article includes some of the best free Web Developer RoadMap courses and certifications available on platforms like Udemy, Coursera, Pluralsight, Codecademy, and others.